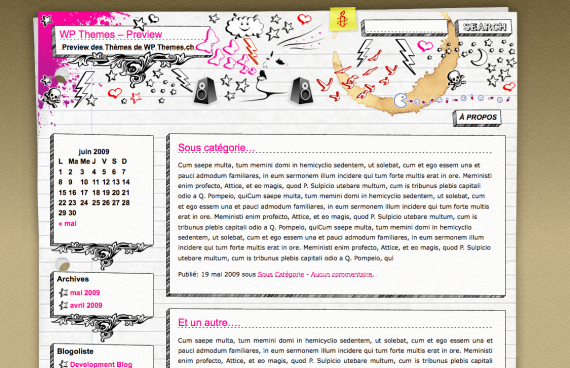
Scribblings : thème… heuuu coloré ? ou trash ?
Hormis le fait que le thème n’a pas été très compliqué à traduire, son design – comme beaucoup d’autres… – est magnifique.
Je pense qu’il conviendrai sans problème à n’importe quel blog perso, ou peut être, si on analyse un peu l’en-tête un blog pour les jeunes :D, ceux qui aiment la musique, bref tout le monde 😉
Alors, comme d’habitude, le thème est widgetisable avec deux sidebars, celle de gauche l’est (widgetisable).
PS : les images écrites en anglais, soit, « Search » ou encore « Links » sont disponibles vierges dans le thème, à vous de les remplir avec ce que vous voulez 😉
- Site de l’auteur
- Version anglaise
- Version française
|
Téléchargement: Scribllings (619.63KB) Ajouté le: 30/06/2009 Nombre de téléchargement: 4500 |
Merki





 · WordPress ·
· WordPress ·
Tout d’abord, merci pour cette découverte.
Ce thème est fabuleux.
j’essaye actuellement de l’installer sur mon site, mais j’ai un petit soucis.
Toutes les images avec un lien sont entourées par un cadre rose…
J’ai trifouillé dans la feuille de style… mais pas moyen de trouver comment enlever ce cadre…
Sauriez-vous m’aider ?
Merci beaucoup !
Je cherche et dès que je trouve je vous met la solution à disposition
Bonne soirée 😉
génial !
Merci beaucoup !
Bonne soirée 😉
J’adore!
Je vais le proposer a une amie, je suis presque persuadé qu’elle va l’utiliser pour son blog 😀
Avec plaisir cher ami 😉
Tchüsss !
J’aime beaucoup ce thème merci 😉
Avec plaisir 😉
J’aime moi aussi beaucoup, je te remercie pour ce thème

Mais, comme Lilirosaly, le cadre rose autour des images me gène…
Tu as trouver la solution?
Merci
J’ai la solution, après de magnifiques recherches dans le code CSS.
Alors, il faut pas me demander le pourquoi du comment, juste j’explique comment régler le souci :-), car personnellement, comment le CSS est construit, sa me semble quelques peu illogique, mais bon…
Alors, pour régler le problème, vers la ligne 180 de style.css, il devrait y avoir une classe « .right », remplacer cette ligne par celle-ci :
.right {border:none; float:right; margin:10px 0 5px 10px;}
Voilà, sa règle le problème, après, je ne dis pas que sa ne risque pas d’en causer à d’autres endroits, car j’ai pas fais totalement le tour, mais disons que pour le moment je ne vois rien.
Bonne journée
Merci beaucoup de tes recherches, j’ai fais ce que tu as dis mais je n’ai pas vu de changements :/

Mais, j’ai remarquer que ce cadre n’était autour que des images qui vienne de notre pc, et que lorsque l’on prend des images sur internet le cadre n’est pas là; Donc je pense d’abord héberger les images pour les mettre
Mais, merci beaucoup
Je vais réessayer tout à l’heure ta méthode.
Oui excuse moi en effet, je me suis trompé de ligne. A la 172 « img.alignright » remplacer cette ligne… par ceci…
img.alignright {padding:4px; margin:0 0 2px 7px; display:inline; border:none;}
Cela devrait fonctionner sans problème normalement
Alors là je vais penser que c’est moi qui ai un problème!
Je ne vois toujours pas de changements ^^ Je vais faire un test, voir si quand j’héberge l’image le cadre disparaît, on verra bien
Disons que sur la version de démonstration cela fonctionne, mais en effet c’est bizarre, puis-je avoir un lien de votre blog que je puisse regarder pour votre cas ? :-), s’il est déjà hébergé bien sûr ^^
Bonne journée
Non, je ne l’ai pas encore hébergé (je l’ai commencé il y a 1-2 semaines^^)
Mais comme j’ai dis le cadre rose disparaît lorsque l’on héberge. Il me suffit donc de tout le temps les héberger ..
Oui mais évidemment c’est quand même pas la solution la meilleure.
Par exemple, sur le blog de démonstration, les images ont été mises via le système d’upload de WordPress et ne sont pas hébergés ailleurs, or du site… donc c’est très bizarre… m’enfin ^^ si je peux faire quelque chose, il ne faut pas hésiter
Je te remercie

Ne t’inquiète pas, si un truc me dérange je t’appelle!
Avec plaisir
Bonjour,
Je voudrais savoir comment créer un site et comment mettre ce dessing, et si je peux installer sur WorPress. Si je peux l’instaler sur WordPress, je vous demande comment faire ?
merci de votre réponse,
Le lien de téléchargement est mort…
Bonsoir,
Je viens de vérifier, de mon côté ça fonctionne… c’est bizarre, avez-vous essayé avec un autre navigateur ?
Bonjour
Aujourd’hui ça fonctionne sans soucis en effet. Hier je n’ai pas essayé avec un autre navigateur (j’utilise firefox j’aurais pu essayer avec IE, mais ça ne m’est pas venu à l’esprit).
Bizarre… j’étais renvoyé sur la page listant tous les thèmes sans aucun téléchargement lancé. J’ai essayé avec d’autres thèmes et ça fonctionné. Remarque, je n’avais pas d’erreur 404.
Enfin, du coup j’ai pu récupérer le fichier zip. Merci bien d’avoir pris le temps de me répondre (ce qui m’a permis de revenir par ici 😉 ).
Mais en faits, j’ai un autre bléme, sans faire exrpert j’ai ouvert avvec IE, mais je ne peux pas changer, pour l’ouvrir avec le dossier zip.
merci de vos réponse,
vraiment joli